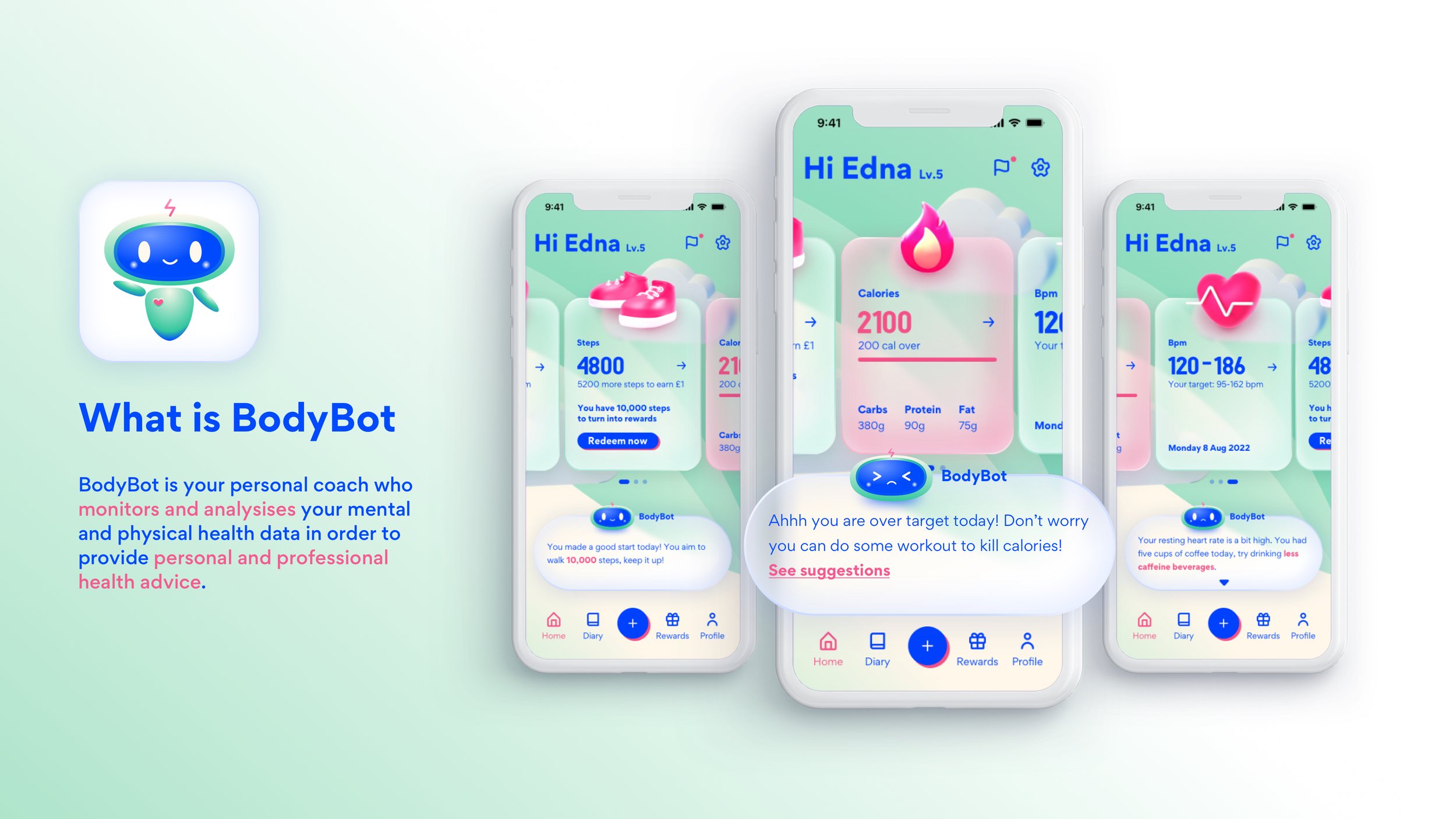
BodyBot: Health App Concept
I’m challenged to design a health app in a week, where we need a dashboard to show useful data, a profile for personalisation, a plan for paid subscription etc.
Site map
〰️
Brainstorming
〰️
App design
〰️
Character design
〰️
Dark mode
〰️
Site map 〰️ Brainstorming 〰️ App design 〰️ Character design 〰️ Dark mode 〰️
2022
—
Brain storming
Creative thinking
I started researching for common user problems of using a health app, usually it was lack of engagement and personalised feature. I drew a mind map of how to solve those pain points and what features would benefit the users.
—
Site map
Planning
After I have some ideas of what features would fit in, I put together a site map where it clearly shows what a user can see and do, and also which features are for the paid subscriptions as requested in the brief.
—
The Mascot
Creative concepts
I called the app BodyBot, it uses AI to guide user to maintain a healthy lifestyle. I created a mascot - a robot, he is intelligent and friendly. He interacts with the users like a personal coach. I use Principle to animate the robot.
—
App Features
Styling
I applied ‘glass effect’ to the card components and used 3D illustrations for the fresh and clean look and feel, which is approachable and fun to the new generation.
THoughts
This was a fun little project for me to try out the latest UX trends and practice my animation skills. Given a limited time, I made it like a proposal with creative concepts and cool visuals. I posted the designs on X (former Twitter) to gain feedback from other professionals, which is something I wanted to try for while. People are friendly out there, it feels good to be part of a passionate community.